最後一天,來試著上架這個錶面吧
在開始之前,先實際測試一下在實機的效果怎麼樣
ctrl+shift+p 輸入Monkey C: Build for Device
選擇編譯檔的輸出目錄之後,按下release
編譯完成
接著將手錶連接到電腦,
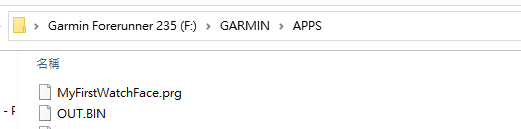
把MyFirstWatchFace.prg丟到我的garmin錶的GARMIN/APPS目錄
就完成了
實際運作發現,錶面的秒數在走個幾秒之後就會停下來,
查了一下才知道,原來手錶會自動進入low power mode,
每隔一分鐘才會再重新刷新螢幕,
除非偵測到使用者在使用,否則不會每秒刷新一次螢幕,
因此大多數開發者都會寫成進入low power mode之後隱藏秒數,
避免因為刷新速度慢導致秒數有誤的尷尬情況
簡單處理一下,在MyFirstWatchFaceView.mc增加一個全域變數
var isHighPower = true;
加個判斷只有在HighPower時顯示秒數
if(isHighPower==true){
dc.drawText(dc.getWidth()/2, dc.getHeight()/5*3,
Graphics.FONT_SYSTEM_MEDIUM, Lang.format("=$1$=",[currentSec]), Graphics.TEXT_JUSTIFY_CENTER);
}
然後在onExitSleep()、onEnterSleep()
簡單加個一段就可以解決了
function onExitSleep() as Void {
isHighPower = true;
}
function onEnterSleep() as Void {
isHighPower = false;
}
除此之外,看起來沒什麼大問題,再次按下ctrl+shift+p
輸入Monkey C: Export Project
選擇輸出資料夾之後,會產生一個.iq檔案
我的是MyFirstWatchFace.iq
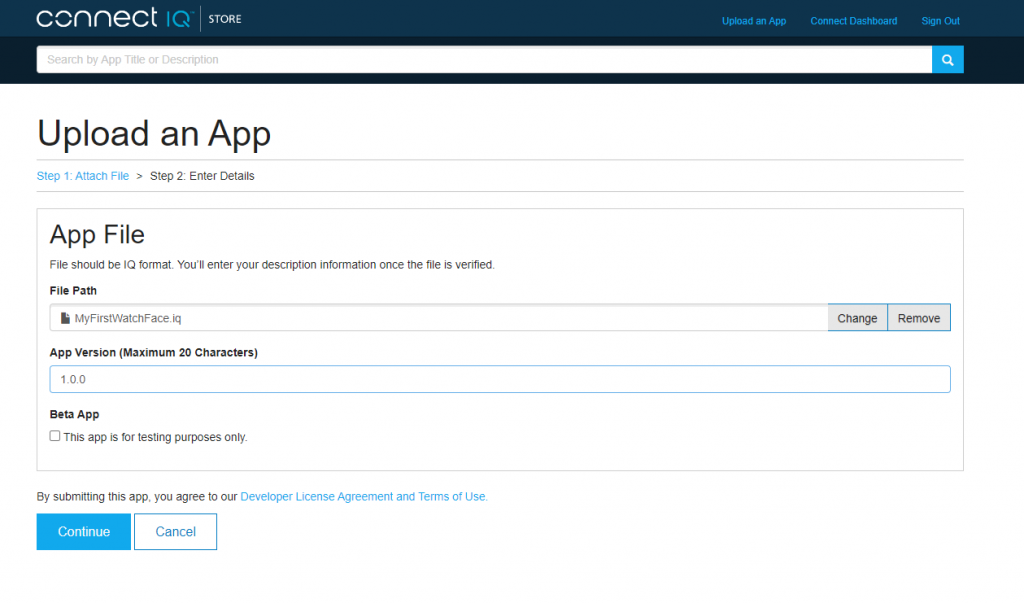
到https://developer.garmin.com/connect-iq/submit-an-app/
上傳檔案
接著填寫一些文字敘述跟上傳圖片,就完成了
